本次使用介绍是第一次使用介绍,所以会有前言,后续的使用介绍不再有前言。目前的构建版本是v0.41
前言
网上已经有很多词云相关的工具,有些确实很强大,那为什么我还要再开发一个?其实答案很简单:因为不太合适我的需求。
我的需求是:
- 不用注册。没必要别注册,还没开始用呢,就要求注册,不喜欢;
- 好看美观,吸引眼球;
- 足够简单,不想动脑设计。
在寻找合适的开发工具的时候,我发现了JavaScript的wordcloud2这个库,它的demo令我眼前一亮:

这个确实好看美观,也吸引我的眼球~~既然如此,剩下的工作就是我的了!
我选择NextJs+NextUI+TailwindCSS+wordcloud2.js进行开发。
正文

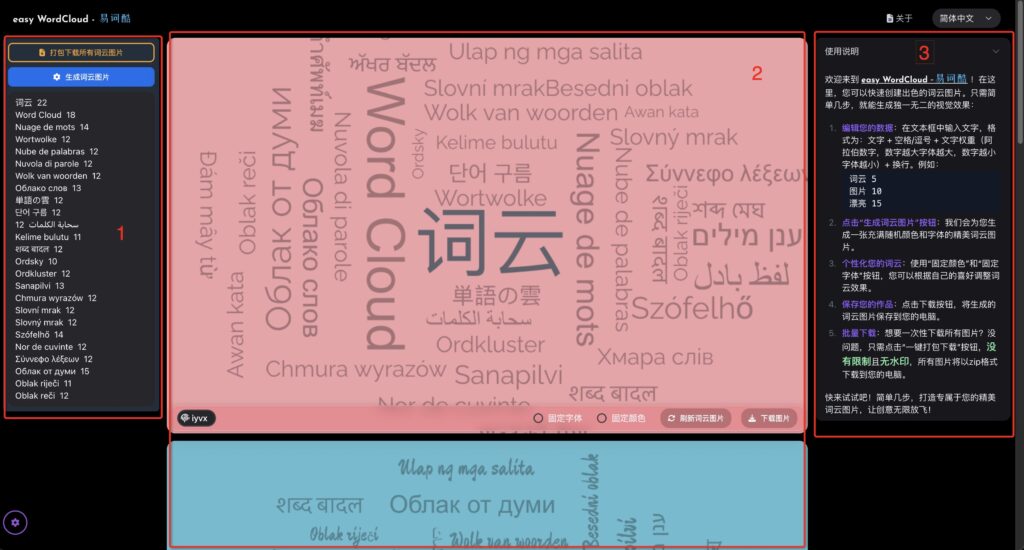
对于上图
- 左边的部分为输入控制部分,在文本框里按行输入要显示的文字,以及文字的大小(权重),然后点击“生成词云图片”按钮,即可生成词云图片

需要注意,文本的格式为:文字 + “空格/英文逗号” + 数字,每行一个词
2. 当点击“生成词云图片”按钮后,中间的部分会刷新,默认随机生成5份词云图片。由于不想做复杂的设置,词云图片的样式都是固定的,只是字体和颜色会变化。easy Wordcloud – 易词酷内置了十几种好看的字体和颜色,以支持随机的变化,未来也会不断增加。
如果中意某一种颜色或者字体,但是其它的不是很满意,可勾选“固定字体”、“固定颜色”勾选框,然后可“无脑”的点击“刷新词云图片”按钮,直到出现让你满意的图片。
点击“下载图片”按钮即可下载这张图片到你的电脑上了~

如果你觉得一张张图下载选择很麻烦的话,也可以点击右上角的“打包下载所有词云图片”按钮,这样会把当前页面显示的所有词云打包成zip文件后下载到你的电脑上。
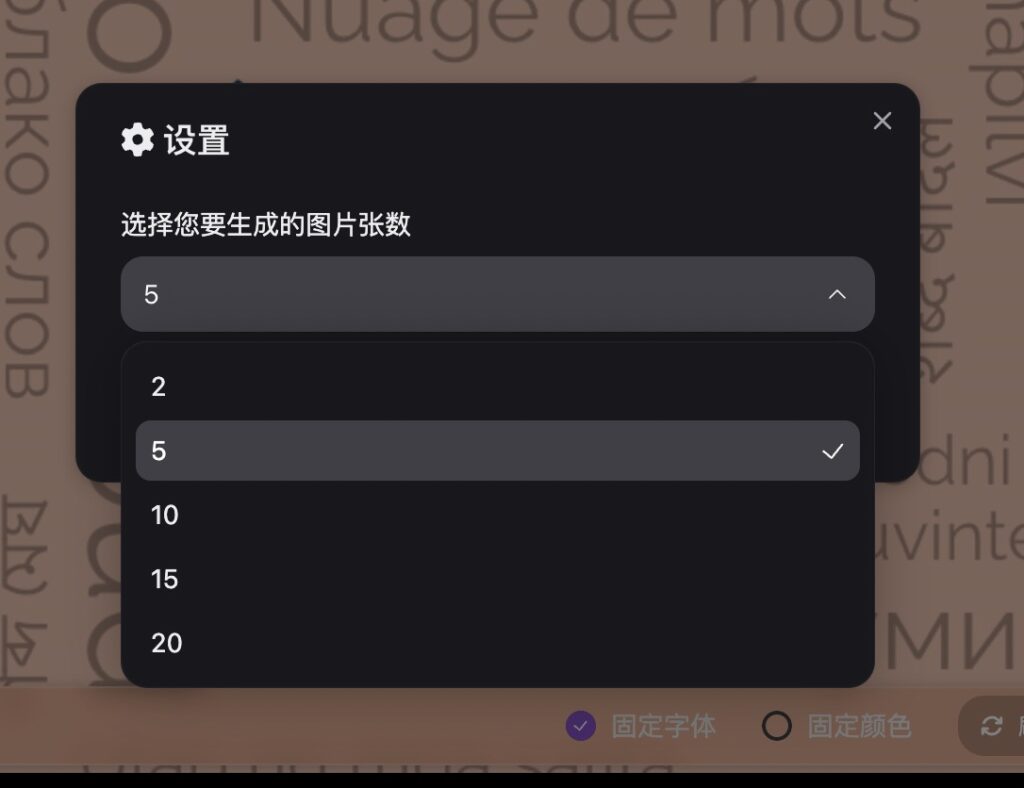
3. 左下角我放置了一个设置按钮,通过它进行一些基础的设置

当点击这个按钮时,可设置想要生成的图片张数

4. 右侧是简单的使用说明,也会放一个广告 : )
5. 由于想试试NextJs的国际化开发,所以也做了多语言版本

6. 包括输入的词云文本数据、配置数据、使用偏好等数据,会存储在用户所使用的浏览器上,不会存储到网站服务器上。用户使用相同的浏览器会从本地数据恢复上次使用的内容。由于数据并不会存储在服务器上(没有注册功能),所以换浏览器的话,得重新开始。
可以任意刷新、下载图片,这并不会对服务器造成压力。
计划
正文说完啦,下面来说说下个版本的计划。
目前响应式布局并没有做好,在过宽的浏览器上显示不够好。这个其实也还好,但在手机上不好用。下一步计划支持响应式布局。
发表回复